Die Challenge
Veraltete Bestellwege, fehlende Transparenz und hohe Hürden für den Kunden
Der bisherige Prozess war umständlich und nicht mehr zeitgemäß: Kundinnen und Kunden mussten ein einfaches Kontaktformular ausfüllen und darauf warten, vom Händler kontaktiert zu werden - ein unnötiger Mehraufwand. Aktuelle Preise konnten nur telefonisch erfragt werden, was zusätzliche Hürden schuf.
Zudem fehlten grundlegende Informationen zum Unternehmen, wodurch potenzielles Vertrauen nicht aufgebaut werden konnte. Lange Ladezeiten führten zu einer hohen Absprungrate - konkrete Daten hierzu gab es allerdings nicht, da keinerlei Tracking implementiert war.


Die Lösung
Nahtlose Online-Bestellung, Echtzeit-Preise und umfassende Unternehmens-Infos
Mit dem Relaunch wurde der komplette Prozess neu gedacht:
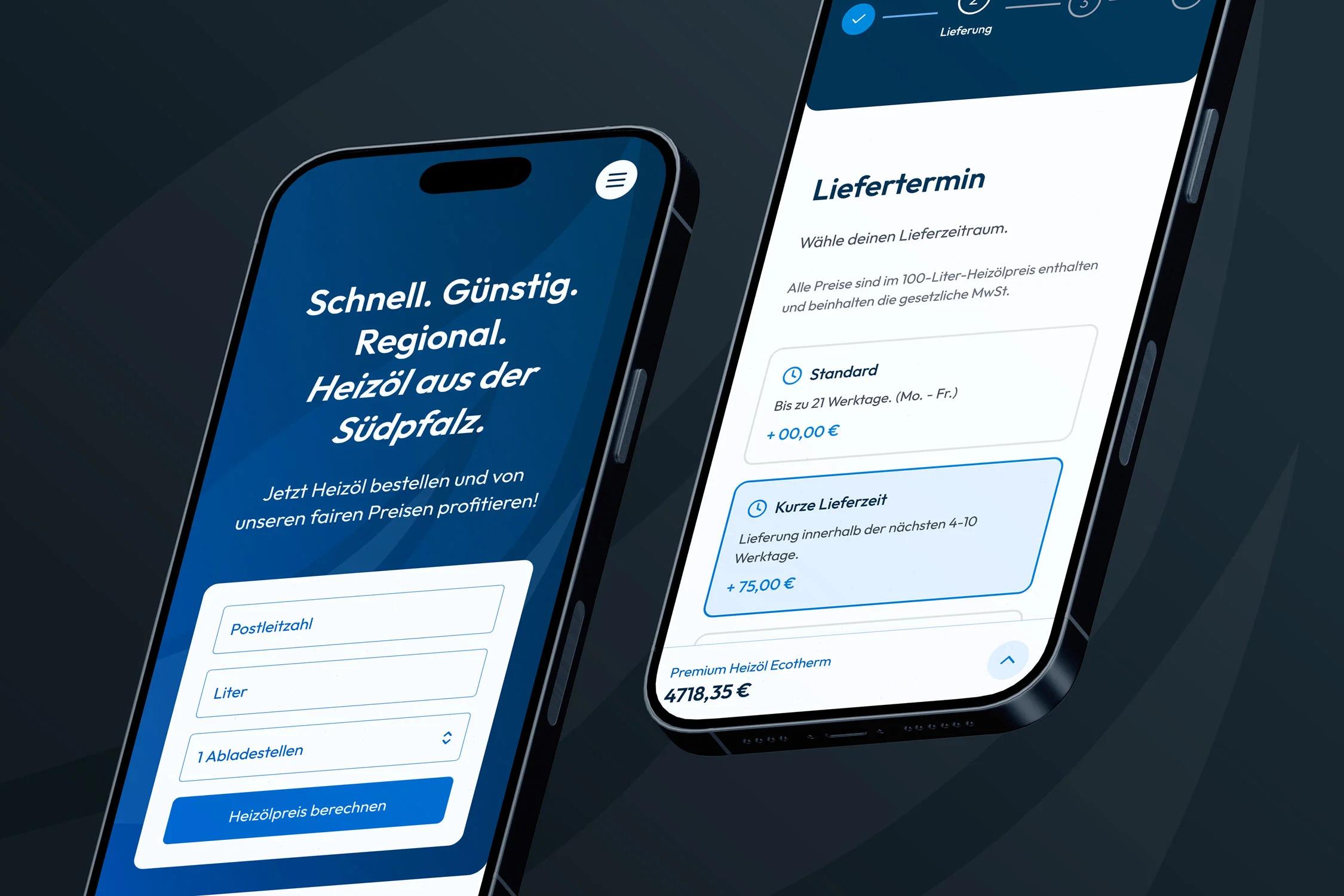
Direkt im Hero-Bereich kann nun der aktuelle Preis berechnet und anschließend eine Bestellung ausgelöst werden - inklusive Auswahl von Lieferzeitfenstern, Zahlungsmethoden, sowie optionaler Cross-Selling-Angebote. Ein interaktiver Preisverlauf zeigt aktuelle und historische Werte transparent an.
Eine umfassende Unternehmensseite mit Zahlen, Geschichte und Teaminfos schafft Vertrauen, während Produktseiten für weitere Angebote mit Bestellfunktion ergänzt wurden.
Die Seite wurde mit Astro.js umgesetzt, dadurch ist sie extrem performant und lädt blitzschnell.
Im Hintergrund kann der Händler flexibel Einstellungen wie Zahlungsmethoden oder Zuschläge (z. B. Gefahrgutaufschlag) selbst verwalten. Das gesamte System ist damit nicht nur für Nutzer, sondern auch für den Anbieter ein großer Schritt nach vorn.



.DFVQKDzc_Z7pwmq.webp)
.T-haW-yJ_Z1RV0Ei.webp)
.y_KVh7-Y_1dgTrt.webp)
.CQ6mgBBO_ZKA0tz.webp)
.zFSHACwQ_LhLrH.webp)
.zPVyTbst_L6hJo.webp)
.BWzf9KWo_ZcFrrg.webp)
.DBeYqZGU_Z2fohBt.webp)
.zV8u0Eal_2cLlte.webp)